Adobe releases new UI overhaul for its Typekit service.

Anyone who uses Adobe Creative Cloud should know about Adobe’s Typekit service. Typekit is a subscription service for fonts that you can sync to your computer or use on a website. Instead of licensing individual fonts, you can just choose your favorites and sync them automatically across all of your devices. Most Creative Cloud plans already include a Typekit subscription, now complete with a fresh UI overhaul.
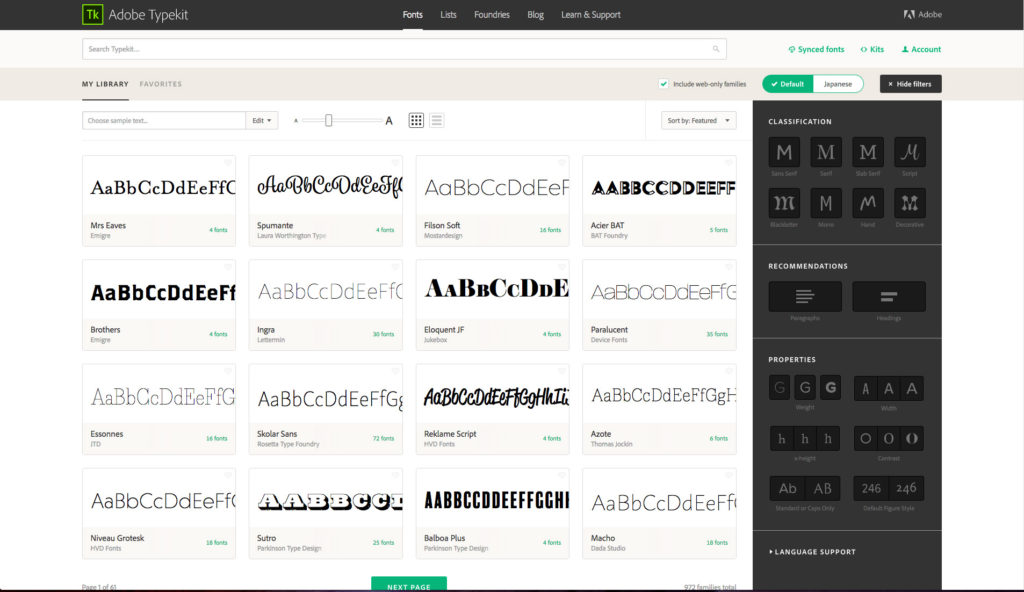
The new interface helps users find fonts more intuitively. This allows artists to focus more on designing and spending less time rummaging through thousands of fonts. This is the most comprehensive update to Typekit’s UI in five years. Comparing the new interface with the old really showcases the way that design priorities have changed over the past few years.
The entire UI is now responsive. This allows the content to look great on screens of varying sizes, such as iPhones and iPads. Originally, there was a fixed width column of fonts that would stay the same size no matter what screen you were using. The new responsive interface is much easier to work with no matter what device you are on.
The UI is substantially easier to navigate. Features like the ability to hide filters in order to efficiently use screen space is a welcome change and the option to display web-only fonts has been placed more prominently on the screen. Those that make mockups or style guides for clients will find this option useful as Typekit will then only show you fonts that can be synced and displayed on the web.
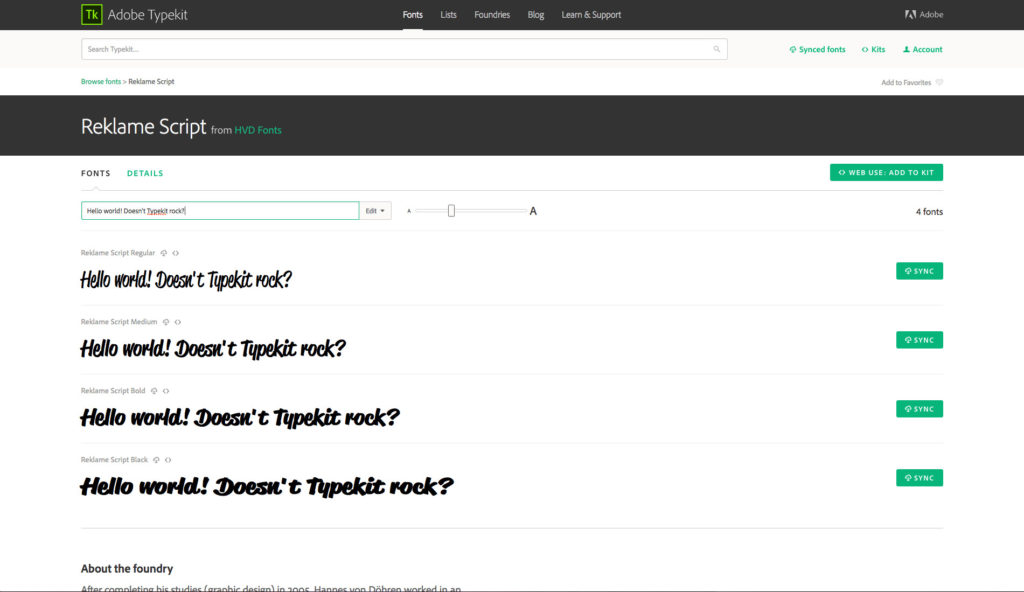
Typekit has finally done away with infinite scrolling in exchange for pagination that plays better with most modern web browsers. Previously, if you hit the browser’s back button after looking into the details of a font, you would be brought back to the beginning of your list. Finally, by popular demand, you can type in sample text to make sure your font will look exactly as you want before downloading.

Typekit’s defining feature is also updated with this release! Font syncing is now a lot faster. You no longer even need to open the Creative Cloud application to sync fonts. You can just hit sync on your webpage and the fonts will show up in your Creative Cloud applications automatically.
Want to check out the latest interface for yourself? Just click on the Account link in the upper right-hand corner of your screen and toggle the Early Access to On. The team at Adobe is asking for feedback on the latest changes. If there is a feature you’ve always wanted or if they scrapped something you use everyday, contact them via Twitter or email
Typekit is one of my favorite ways to obtain fonts for my projects. It is easy, included with Creative Cloud and automatically syncs to all my Creative Cloud apps and devices. This new UI overhaul is a welcome change and addresses many of Typekit’s initial flaws while keeping their brand familiarity safe.
